티스토리 뷰
앱이나 웹에서 화면을 그리기 위해서 단 하나만의 API 요청만을 통해 그려지는 경우도 있지만, 한 페이지에 여러가지 정보를 뿌려주기 위해서 여러 API를 함께 요청하는 경우도 있다.
이럴 경우 한 화면을 불러오는 테스트하기 위해서 Request를 만들고 Repsonse에서 값을 얻어서 다시 Request에 복붙하고 Response를 다시 얻고... 하는 불편한 작업을 반복해서 최종 결과를 확인해야 한다.
예를 들어 내가 담당하는 서비스에서 습관 하나를 추가하기 위해서는 아래와 같은 작업 작업 순서가 필요하다.
1. 습관 카테고리 조회
(습관 카테고리 index를 얻음)
2. 습관 추가
(습관 카테고리 index를 사용)
3. 습관 조회
(습관 index를 얻음)
4. 습관 단건 조회
(습관 index로 조회 후 습관 history index를 얻음)
5. 습관 승인
(습관 index와 습관 history index로 승인)API 테스트는 일반적으로 postman을 주로 사용할 것이다.
위 과정을 보면 요청 후 복붙을 여러번 반복해야하기 때문에 바쁘게 처리하다보면 실수할 수도 있고, 여러 index가 있기 때문에 오기입 할 수도 있다.
다행히 포스트맨에선 자동으로 변수 설정을 돕고, 사용할 수 있는 스크립트 작성 방법을 제공한다.

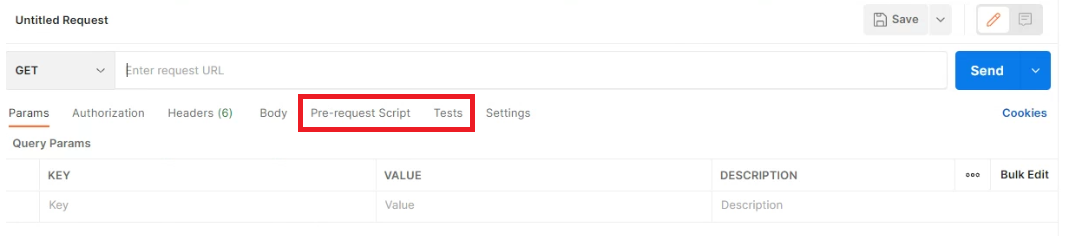
바로 Pre-Request Script 와 Tests 인데, 여기서 변수를 지정하고 불러오면 된다. 그리고 여러 요청들을 묶어서 실행시키는 작업이 필요하다.
위의 습관을 요청하는 API를 순서대로 요청하면서 변수를 설정하고 연속해서 API를 자동으로 실행하는 방법에 대해 작성해보려고한다.
큰 틀은 아래와 같다.
요청 후 변수 저장은 Tests에서
요청 전 변수 저장은 Pre-Request Script에서
1. Tests
앞서 언급했듯이 Tests에서는 요청 후에 할 수 있는 작업들을 한다.
index를 얻어서 다음 단계에 사용하는 저장하는 것들은 모두 Tests에서 response 결과를 받아와 변수를 저장해주어야 한다.
Tests 탭에서 아래와 같이 작성한다.
pm.response.json()."json의 key값으로 value를 찾아가기"위와 같이 작성하면 response에서 특정 값을 가져 올 수 있다.
다음은 변수 저장 방법이다.
포스트맨에는 environment, global, variables 세 개의 변수 지정 방법들이 있다.
pm.environment.set("habitCategoryIdx", "넣을 값")
pm.environment.get("habitCategoryIdx")
pm.global.set("habitCategoryIdx", "넣을 값")
pm.global.get("habitCategoryIdx")
pm.variables.set("habitCategoryIdx", "넣을 값")
pm.variables.get("habitCategoryIdx")environment, global로 지정한 변수는 환경 또는 전역 변수로 저장되고 여러 요청 및 컬렉션에서 액세스할 수 있다. 또한 영구적이므로 해당 값이 저장되고 재정의하거나 삭제하지 않는 한 향후 실행에 사용할 수 있다.
그런데, variables는 요청 런타임 중에만 사용할 수 있는 변수로 요청이 완료되면 사라진다.
때문에 다른 요청에서 사용하기 위해서는 environment, global 둘 중 하나를 선택해서 사용하면 된다.
pm.environment.set("habitCategoryIdx", pm.response.json()."json의 key값으로 value를 찾아가기")2. Pre-Request script
연속적으로 요청을 처리하기 위해서는 Request의 body들을 자동으로 작성할 수 있어야 한다. Pre-Request script에서 간단한 구현을 했는데, javascript로 필요한 코드를 구현하면 된다.
습관 추가에 필요한 데이터인, 시작날짜, 끝날짜, 습관 이름을 현재 시간 기반으로 자동으로 생성하도록 했다.
Date.prototype.YYYYMMDDHHMMSS = function () {
var yyyy = this.getFullYear().toString();
var MM = pad(this.getMonth() + 1,2);
var dd = pad(this.getDate(), 2);
var hh = pad(this.getHours(), 2);
var mm = pad(this.getMinutes(), 2)
var ss = pad(this.getSeconds(), 2)
return yyyy + MM + dd+ hh + mm + ss;
};
function pad(number, length) {
var str = '' + number;
while (str.length < length) {
str = '0' + str;
}
return str;
}
function getToday(plusDay){
var date = new Date();
var year = date.getFullYear();
var month = ("0" + (1 + date.getMonth())).slice(-2);
var day = ("0" + (date.getDate()+plusDay)).slice(-2);
return year + month + day;
}
var nowDate = new Date();
var habitTitle = "추가된습관_"+nowDate.YYYYMMDDHHMMSS();
pm.environment.set("startDate", getToday(0));
pm.environment.set("endDate", getToday(20));
pm.environment.set("habitTitle", habitTitle); 생성된 값들은 환경변수로 다시 지정해 요청을 만들 때 불러와 사용한다.
Post 방식이라 Request Body를 작성했고, 환경 변수로 지정된 변수들을 불러와서 요청을 완성했다.
{
"habits" : [
{
"category" : {
"idx" : "{{habitCategoryIdx}}"
},
"title" : "{{habitTitle}}",
"startDate" : "{{startDate}}",
"endDate" : "{{endDate}}",
}
]
}지정된 환경변수는 {{value}} 중괄호 사이의 값으로 불러올 수 있다.
3. Collections 생성 후 실행
- Tests에서 response에서 가져온 변수를 저장하는 법
- Pre-Request Scripts에서 필요한 변수를 요청 전에 스크립트로 생성 하는 법
- request body를 만들 때 저장한 환경 변수들을 가져오는 법
이 세 가지는 모두 연속적으로 request를 요청하기 위한 사전 작업들이었다.
저장하려고 하는 Request들을 Collection으로 만들어야한다.
- History에서 요청에 호버하면 생기는 햄버거 버튼에 Save Request 클릭

- New Collection을 클릭하면 새 폴더가 생기는데 거기에 저장

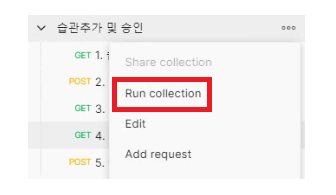
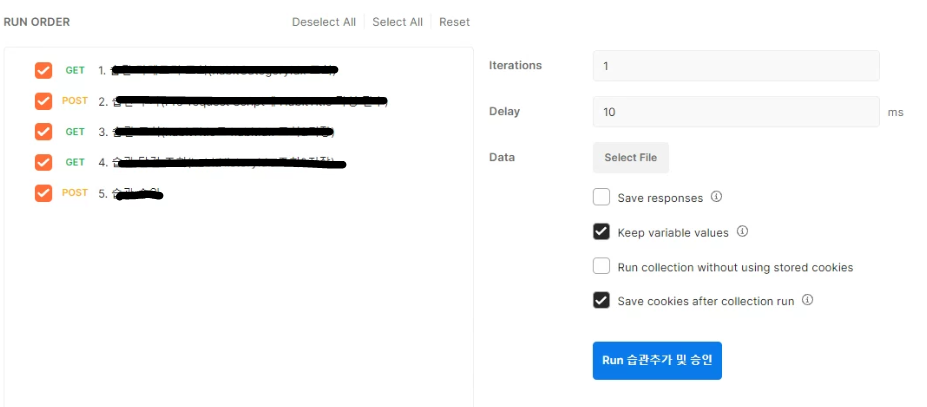
- 요청하려는 순서대로 추가하고, 오른쪽 상단의 햄버거 버튼의 Run collection 클릭

- 서버에 너무 빠르게 요청을 넣으면 씹힐 수 있어서 약간의 delay 지정 후 하단 파란 버튼 클릭

- 모든 결과가 PASS 혹은 테스트 결과에 이상이 없어야한다.

마치며
curl의 response가 출력되는 설정을 이용해 bash 스크립트를 만들어서 동작하게끔 만들 수도 있겠지만, 개인적으로 bash 스크립트를 만드는 건 선호하지 않는다.(아무래도 GUI가 있는 편이 사용하기 편하다..)
방법을 찾다가 Postman에서 비슷한 작업을 할 수 있다는 것을 알게되어 작업해보게 되었다.
몇 군데 찾아봤지만, 나만큼 잘 설명해준데가 없는거 같다...
'개발 > 뭔지모르면여기' 카테고리의 다른 글
| Git 이란? (2) - Git 명령어 (0) | 2023.01.29 |
|---|---|
| Git 이란? (1) - Git 기초 (0) | 2023.01.28 |
| 암호화와 Key 변환 문제 (0) | 2023.01.26 |
| Error instantiating class 에러 (0) | 2023.01.25 |
| 개인정보와 암호화(단방향, 양방향 암호화) 정리 (2) | 2023.01.25 |
- Total
- Today
- Yesterday
- JWT
- Kotlin
- 티스토리챌린지
- S3
- cache
- springboot
- docker
- 오블완
- terraform
- 스프링부트
- EKS
- lambda
- Log
- ecs
- CORS
- GIT
- ChatGPT
- OpenAI
- 람다
- 인프런
- 후쿠오카
- serverless
- Redis
- AOP
- Spring
- AWS
- CloudFront
- AWS EC2
- java
- elasticsearch
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
