티스토리 뷰

AWS S3는 저장하는 건 저렴한데, S3에 직접 엑세스하는건 비싸고 느리다.
그래서 CDN을 이용해 캐싱을 많이하는데, AWS에서는 CloudFront 서비스를 이용해서 CDN을 사용할 수 있다.
CloudFront란?
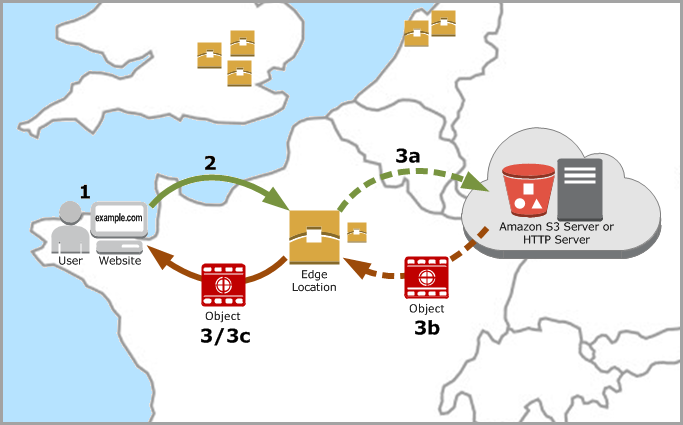
Amazon CloudFront는 .html, .css, .js 및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스입니다. CloudFront는 엣지 로케이션이라고 하는 데이터 센터의 전 세계 네트워크를 통해 콘텐츠를 제공합니다. CloudFront를 통해 서비스하는 콘텐츠를 사용자가 요청하면 지연 시간이 가장 낮은 엣지 로케이션으로 요청이 라우팅되므로 가능한 최고의 성능으로 콘텐츠가 제공됩니다.

AWS에서 사용하는 기능이니 고가용성은 기본적으로 보장이 될거고, SSL/TLS 인증서를 사용할 수 있어 보안적인 측면도 보장된다.
그리고 콘텐츠가 지연 시간이 가장 낮은 엣지 로케이션에 있는 경우 CloudFront가 콘텐츠를 즉시 제공해 속도 면에서도 많은 이점을 얻을 수 있다.
CloudFront를 사용하기 위해서 S3부터 생성하고 이미지를 올려보자.
1. S3 생성 후 이미지 접근


이후엔 별다른 설정이 없이 진행한다.
hello란 디렉토리를 만들고 이미지를 하나 올려뒀다.

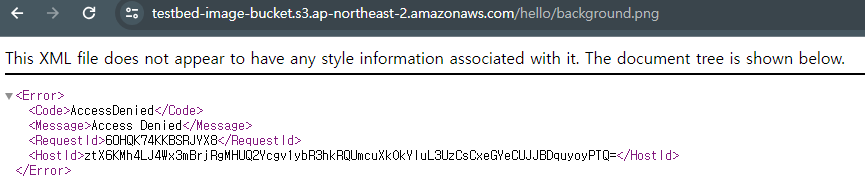
이미지에 접근해보면, 아래와 같은 경고문이 나오면서 접근이 안된다.
https://testbed-image-bucket.s3.ap-northeast-2.amazonaws.com/hello/background.png

이 문제를 해결하려면 s3 버킷에게 권한을 줘야한다.
버킷 선택 > 권한 > 버킷 정책에 아래와 같은 설정을 넣는다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowAllUser",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::testbed-image-bucket/*"
}
]
}S3 testbed-image-bucktet에 접근하는 모든 사용자에게 GetObject 권한을 주겟다는 의미이다.
이 설정을 하면 이미지가 잘 가져와진다.

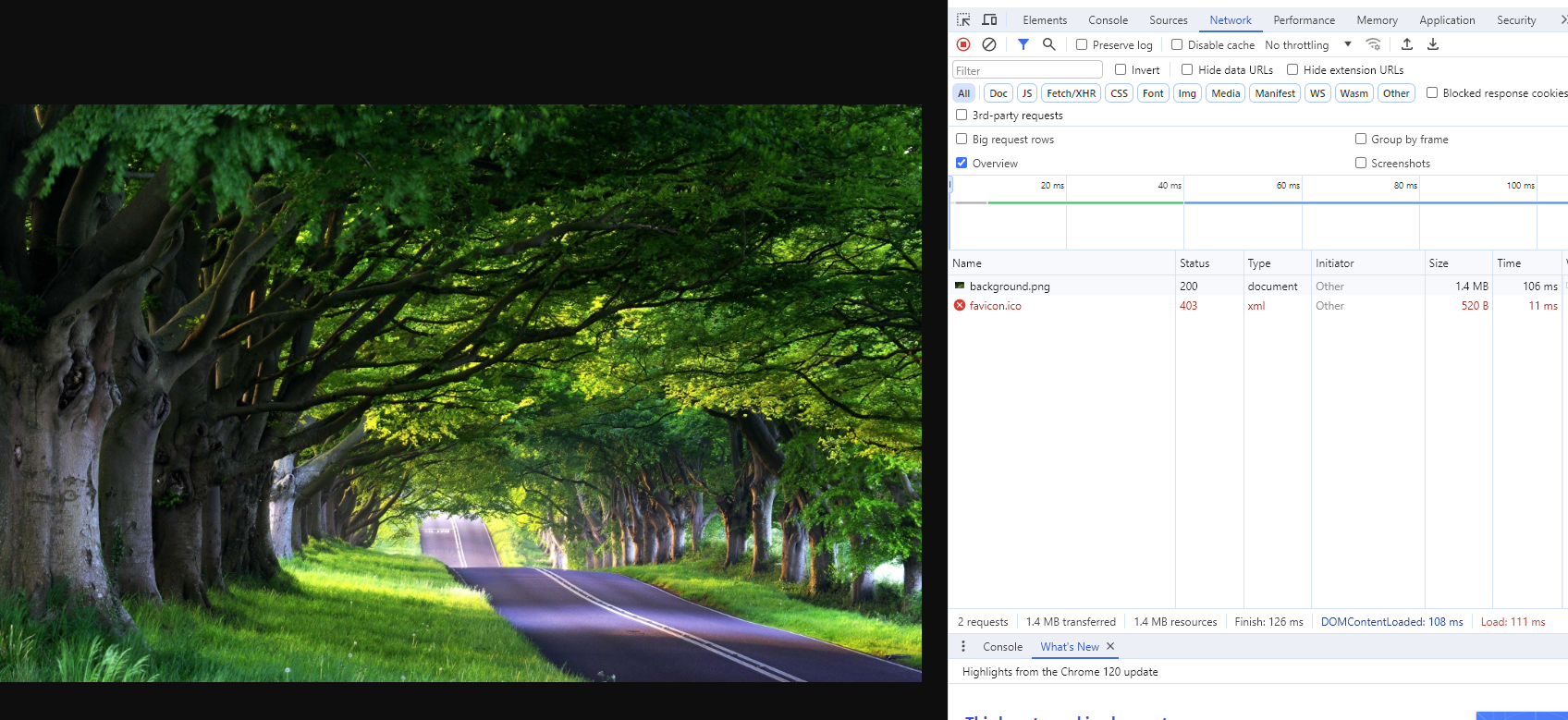
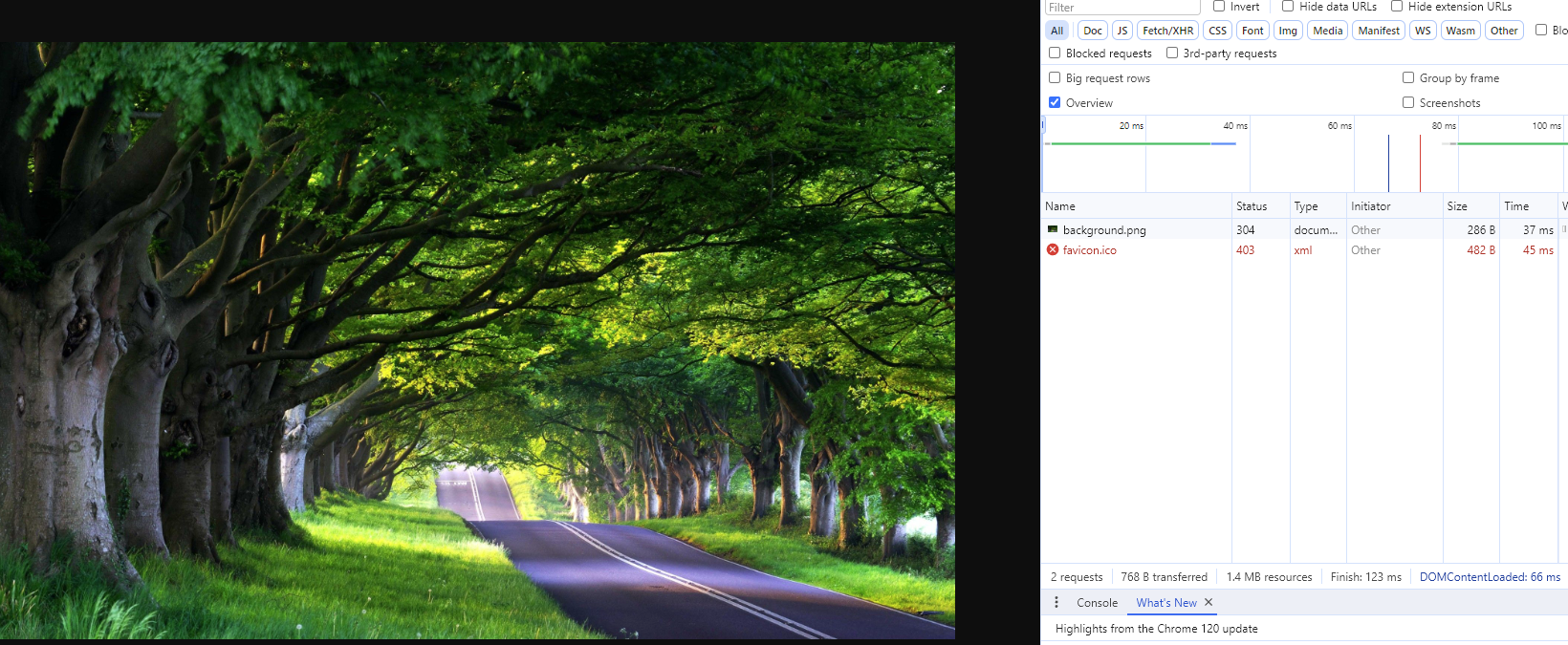
그런데 개발자 도구 네트워크를 통해 이미지 로드 결과를 보면,
이미지 크기가 1MB 정도 되고, 100ms면 0.1초라 빠르게 느껴질 지도 모르지만 네트워크 환경이 구리다 가정하면 바로 1초 이상 pending 될 수 있다.
그래서 이미지에 캐시를 적용하려고 한다.
AWS에서는 Cloud Front를 많이 사용한다.
2. S3-Cloud Front 연결
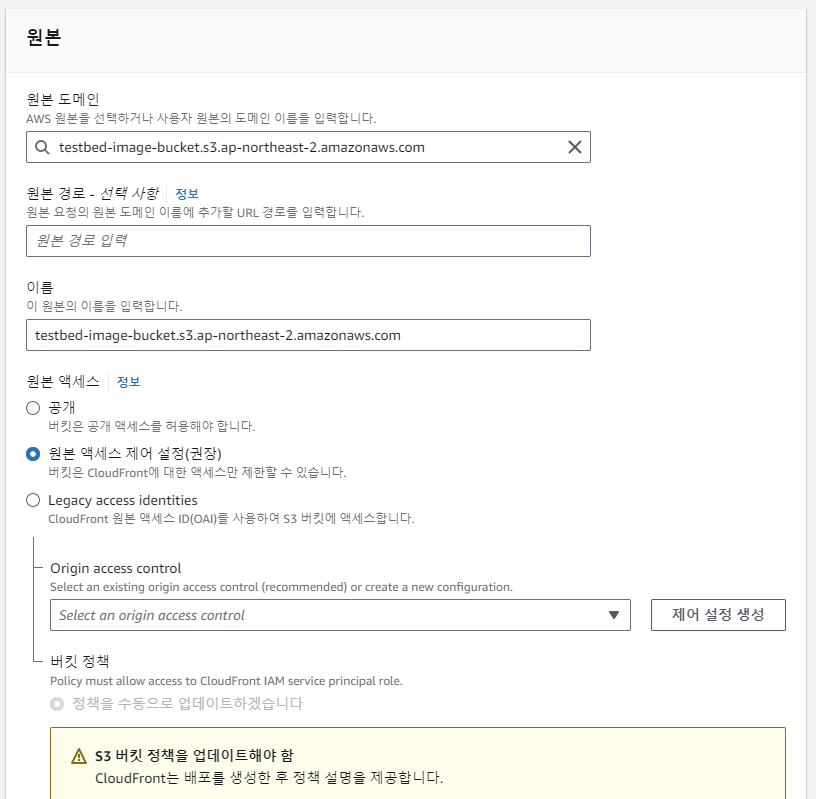
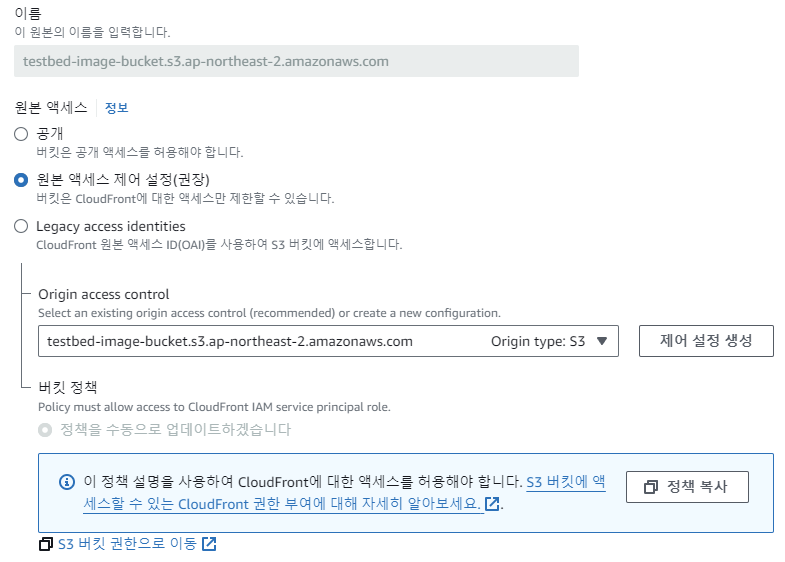
cloud front에 cdn 도메인을 만들어보자.

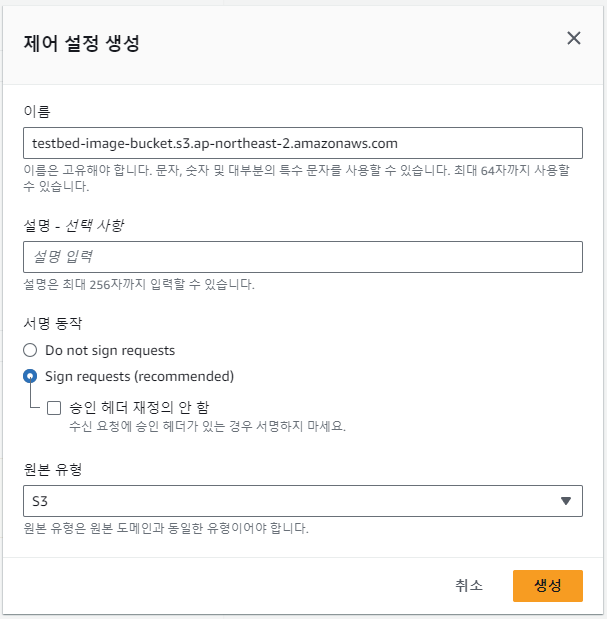
제어 설정 생성을 해야한다.

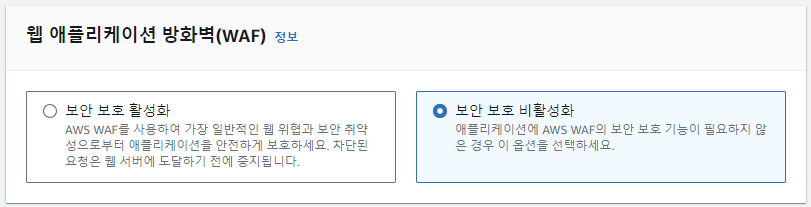
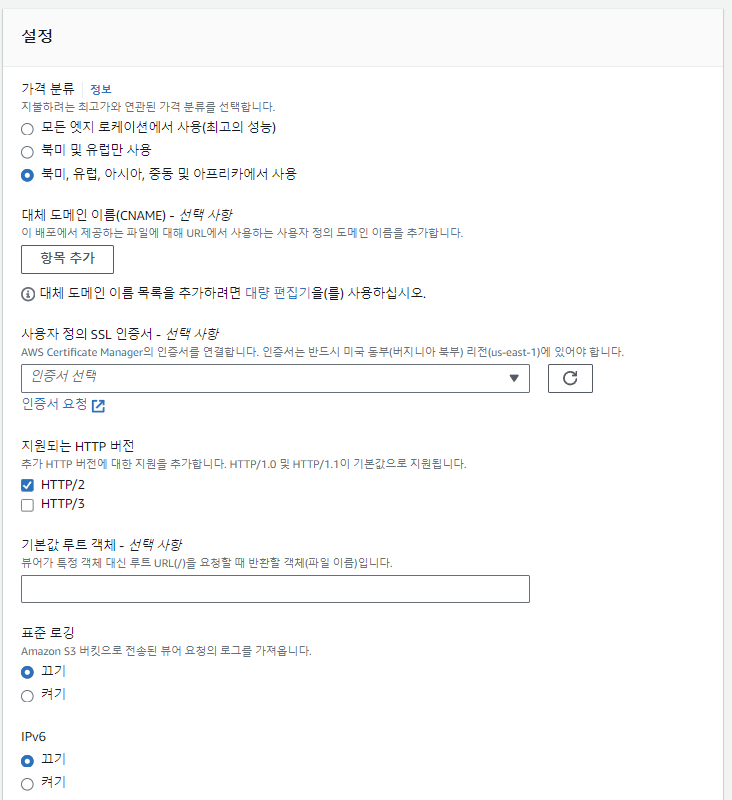
이제부터는 그냥 쭉쭉 진행

설정은 몇가지 건드리긴 했는데 안만져도된다. 어차피 나중에 다시 설정해야한다.

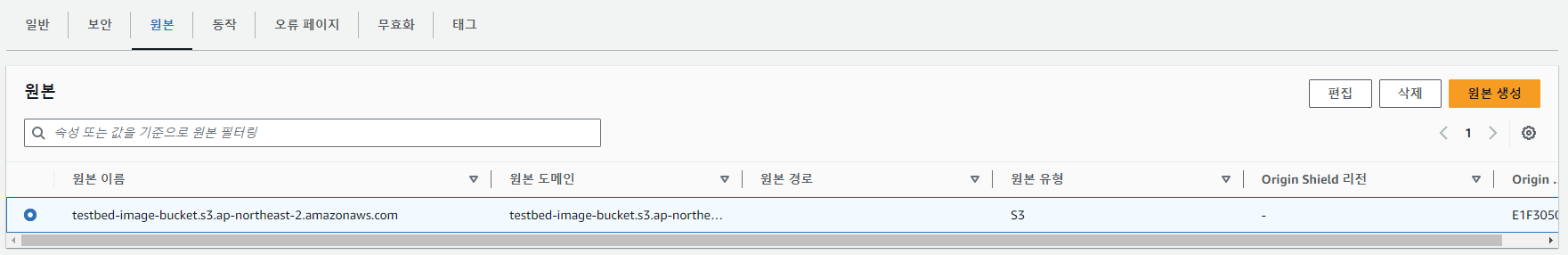
생성하고나서 한가지 더해야한다. Cloud Front가 S3에 접근할 수 있는 권한을 줘야한다.
IAM은 복잡해서 그런지 얘네가 만들어준다.


다시 버킷 선택 > 권한 > 버킷 정책에 권한을 붙여넣기 해준다. (기존거 지워도 됨)
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": {
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::testbed-image-bucket/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::301591718339:distribution/E2SUPQNSEGHOTO"
}
}
}
자 이제 그럼 Cloud Front를 통해서 이미지에 접근이 가능해진다.

기존의 이미지 경로 /hello/background.png 이것만 떼온다.
https://d3ntupzuj5hkds.cloudfront.net/hello/background.png

이미지 크기는 진짜 엄청나게 줄어들었고, 응답시간은 1/3수준으로 떨어진 것을 확인할 수 있다.
그리고 기존 경로로 접근이 안된다.

그런데 CDN URL이 직관적이지가 않아서(https://d3ntupzuj5hkds.cloudfront.net/)
실 사용하기엔 부담스럽다.
Route 53을 통해 연결해서 그럴듯한 이름으로 바꿔보자.
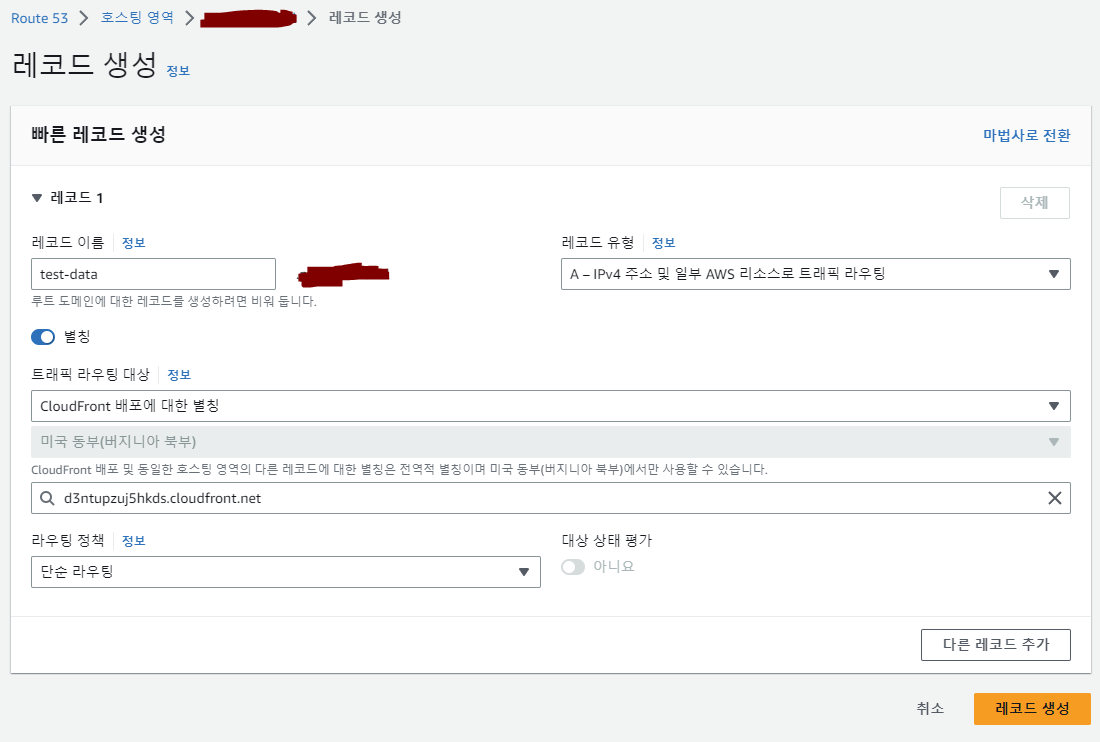
3. route 53 dns 연결
CDN URL을 Route 53에 등록한 서브도메인으로 바꿔줄 것이다.

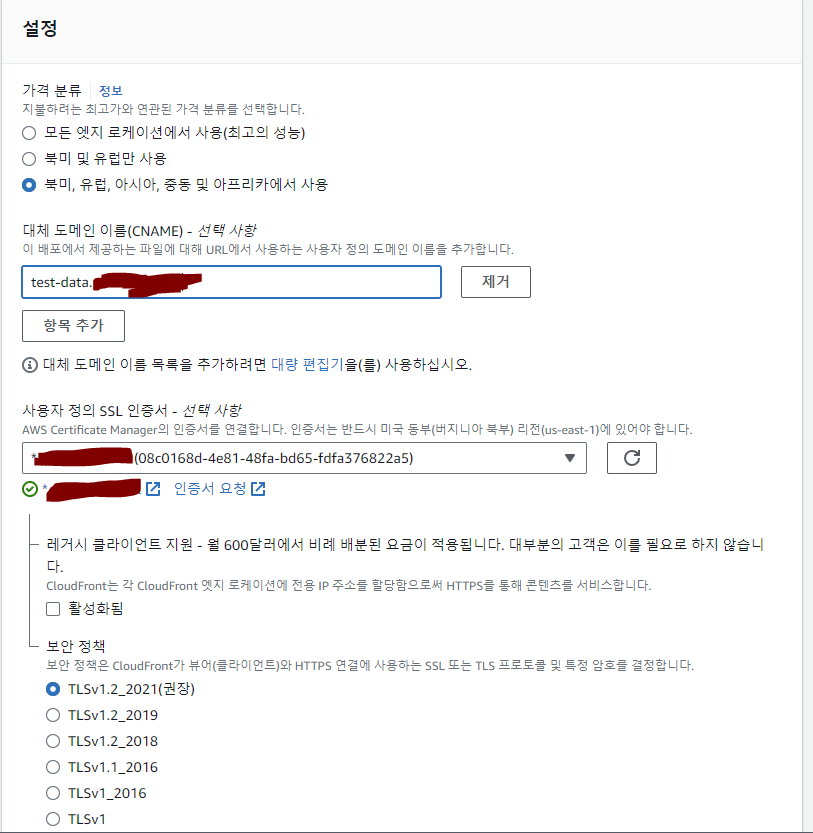
그리고 Cloud Front에서는 대체 도메인을 등록해줘야 한다.
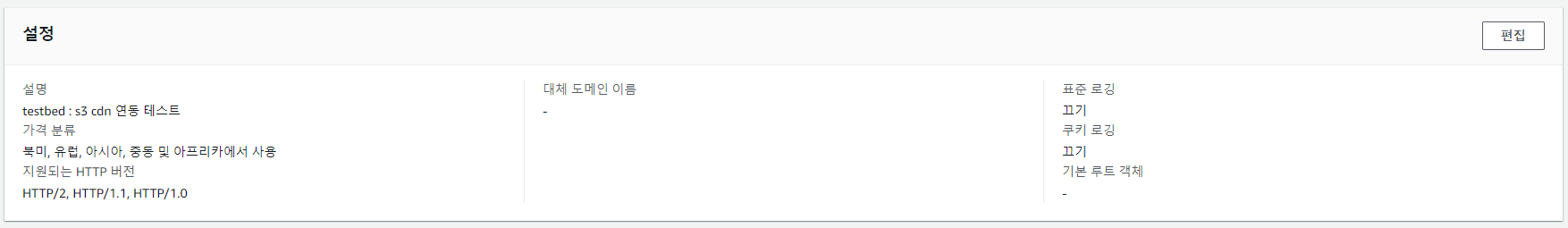
배포 > 내가 등록한 CDN 선택 > 일반 > 설정

대체 도메인을 사용하려면 SSL/TLS 인증서가 필요하다.
SSL/TLS 인증서는 ACM(AWS Certificate Manager)에서 생성하면 금방 만들어진다.

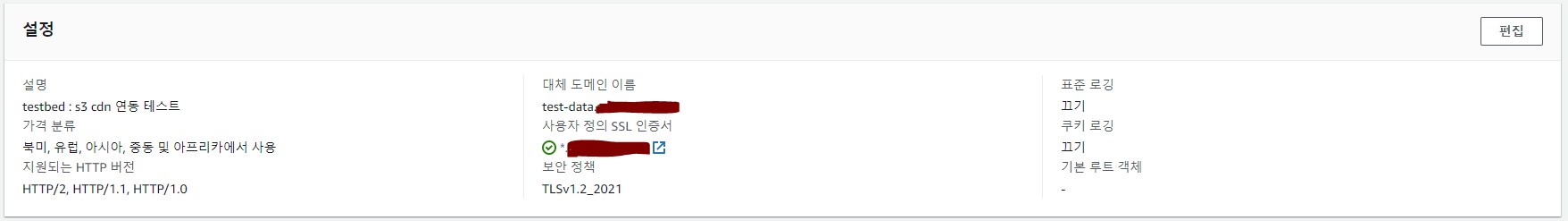
정상적으로 등록이되면 설정 페이지에서 대체 도메인이 나타난다.

이제 그럼 변경된 URL로 요청을 날려보자.

기존 Cloud Front URL로 요청(https://d3ntupzuj5hkds.cloudfront.net/hello/background.png)도 받아주니 참고하자.
마치며
일단 해보고 싶은건 끝까지 진행해본 것 같다.
하지만 여기에 한가지 문제가 있다.
이미지의 크기가 클 경우, CDN에 아직 등록이 되지 않은 초기 로딩에 문제가 있다.
이 문제를 해결하기 위한 작업을 다음 포스팅에 진행해보려고 한다.
그리고 CloudFront에 ALB를 연동하는 경우가 있는데, 구체적인 이유는 아직 잘 모르겠어서 이 내용도 알아 볼 것 같다.
'개발 > AWS&인프라' 카테고리의 다른 글
| 꼭 읽어줬으면 하는 AWS Lambda@Edge의 특이 사항들 정리 (0) | 2024.01.16 |
|---|---|
| Go + serverless framework로 Lambda 관리하기 (0) | 2024.01.12 |
| AWS DynamoDB 효율적으로 조회하기 with 글로벌 보조 인덱스(Global Secondary Indexes) (0) | 2023.12.24 |
| AWS DynamoDB 자동 페이징 문제 : LastEvaluatedKey 처리하기 (1) | 2023.12.24 |
| AWS IAM 파헤치기 - 역할과 정책, 신뢰관계 (0) | 2023.12.10 |
- Total
- Today
- Yesterday
- CORS
- S3
- springboot
- cache
- CloudFront
- AOP
- ecs
- Kotlin
- serverless
- JWT
- Log
- EKS
- Spring
- docker
- Redis
- OpenAI
- 후쿠오카
- AWS
- elasticsearch
- ChatGPT
- 오블완
- terraform
- GIT
- 인프런
- AWS EC2
- 람다
- 티스토리챌린지
- 스프링부트
- java
- lambda
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
