티스토리 뷰

갑작스럽게 떨어진 오더(C레벨에서부터 내려온)로 인해 월드 ID를 이용한 인증 시스템 개발 업무가 추가됐다.
왜 이런 오더가 떨어졌냐를 생각하기전에 월드 ID가 뭐인지부터 알아보자.
월드 ID란?
World ID는 영지식 증명과 고급 개인 정보 보호 암호화를 통해 사용자가 익명으로 자신의 고유성과 인간성을 증명할 수 있는 디지털 신원 솔루션입니다. World ID는 클라우드 및 온체인 앱 모두에 쉽게 통합할 수 있습니다. 유효한 월드 ID를 가진 사용자는 월드 앱과 같은 월드 ID 호환 지갑을 통해 익명으로 자신이 고유한 인간임을 몇 초 만에 확인할 수 있습니다.
https://docs.worldcoin.org/world-id
굳이 인증 과정을 기존 방식이 아닌 다른 컨셉으로 해야하나?란 생각이 들지만 다음 소개에 컨셉에 대해 설명해줬다.
기존의 신원 솔루션은 문제가 있습니다. 너무 중앙집중적이거나, 너무 침습적이거나, 너무 안전하지 않습니다. World ID는 프라이버시를 보호하는 탈중앙화된 강력한 신원 솔루션으로 사용과 통합이 간편합니다.
사용자는 정부 ID, 이메일, 소셜 프로필, 이름 등 개인 정보를 공유할 필요 없이 World ID를 사용할 수 있습니다. 월드코인의 핵심 기여자를 제외하고는 누구에게도 자신의 신원을 공개하지 않고도 자신이 고유한 사람임을 증명할 수 있습니다.
월드코인은 탈중앙화된 신원 인증을 위해서 영지식 증명이라는 방식을 사용하는데, 솔직히 내가 잘 설명할 자신이 없다.
내가 이해하기론,
" 상대방에게 키를 전달하지 않고 내가 키를 가지고 있다는걸 증명하기 위해서는 그 키로만 열 수 있는 상자를 열어서 내용물을 보여주면 된다."
이 정도로 이해했다.
그래서 우리 서비스에서 제공할 인증은 "이 계정은 로봇이 아니라 사람이다"를 증명해주는 용도로 사용하기로 했다.
그렇지만, 현재 서비스는 SMS 인증을 하고 있어서 그 사람이 로봇인지 아닌지보다 더 강한 인증을 하고 있다.
사실상 월드 코인을 이용한 인증은 인증 그 자체로는 큰 의미가 없다는 뜻이다.
그런데도 왜 도입하고자했을까?
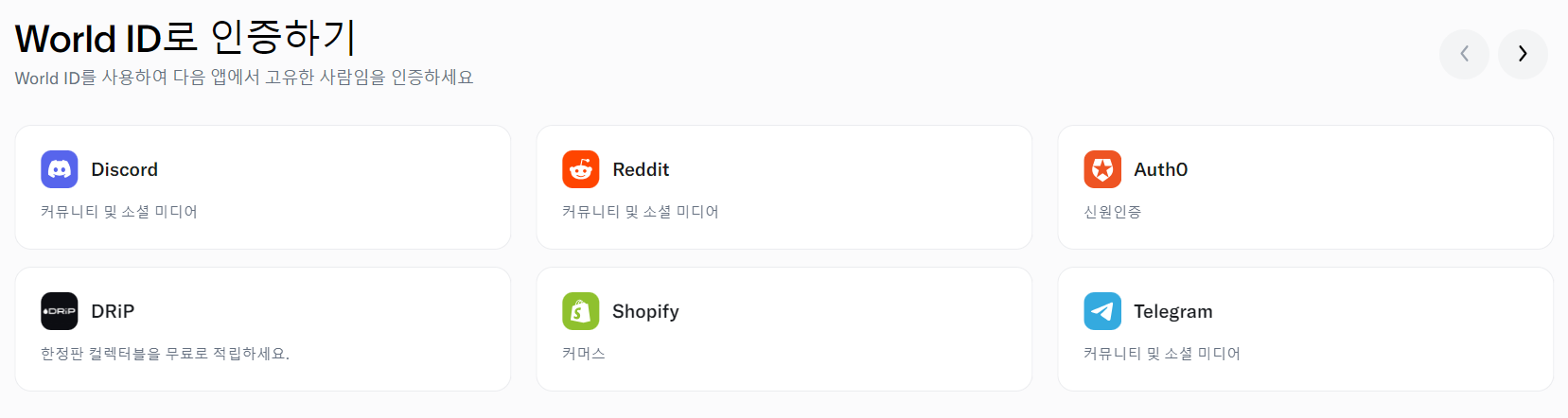
서비스에 월드 ID로 인증하는 프로세스를 등록하면 월드코인 홈페이지에 있는 앱에 서비스를 등록할 수 있기 때문이다.
https://ko-kr.worldcoin.org/apps

음... 일단 취지는 알겠으니 개발을 시작했다.
인증 과정
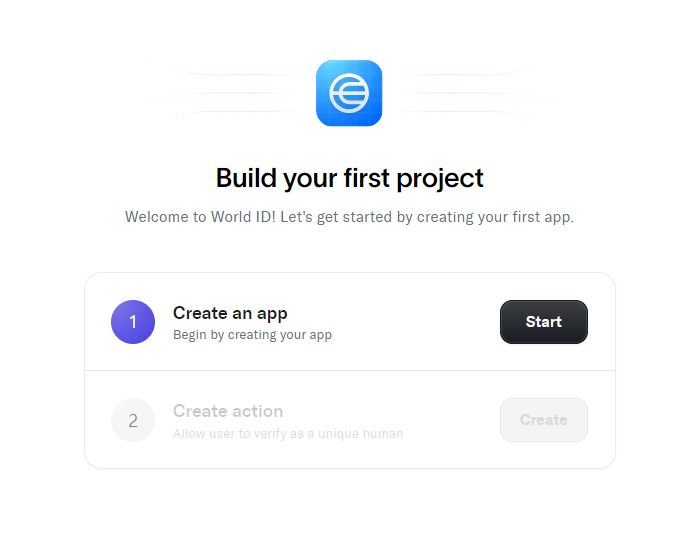
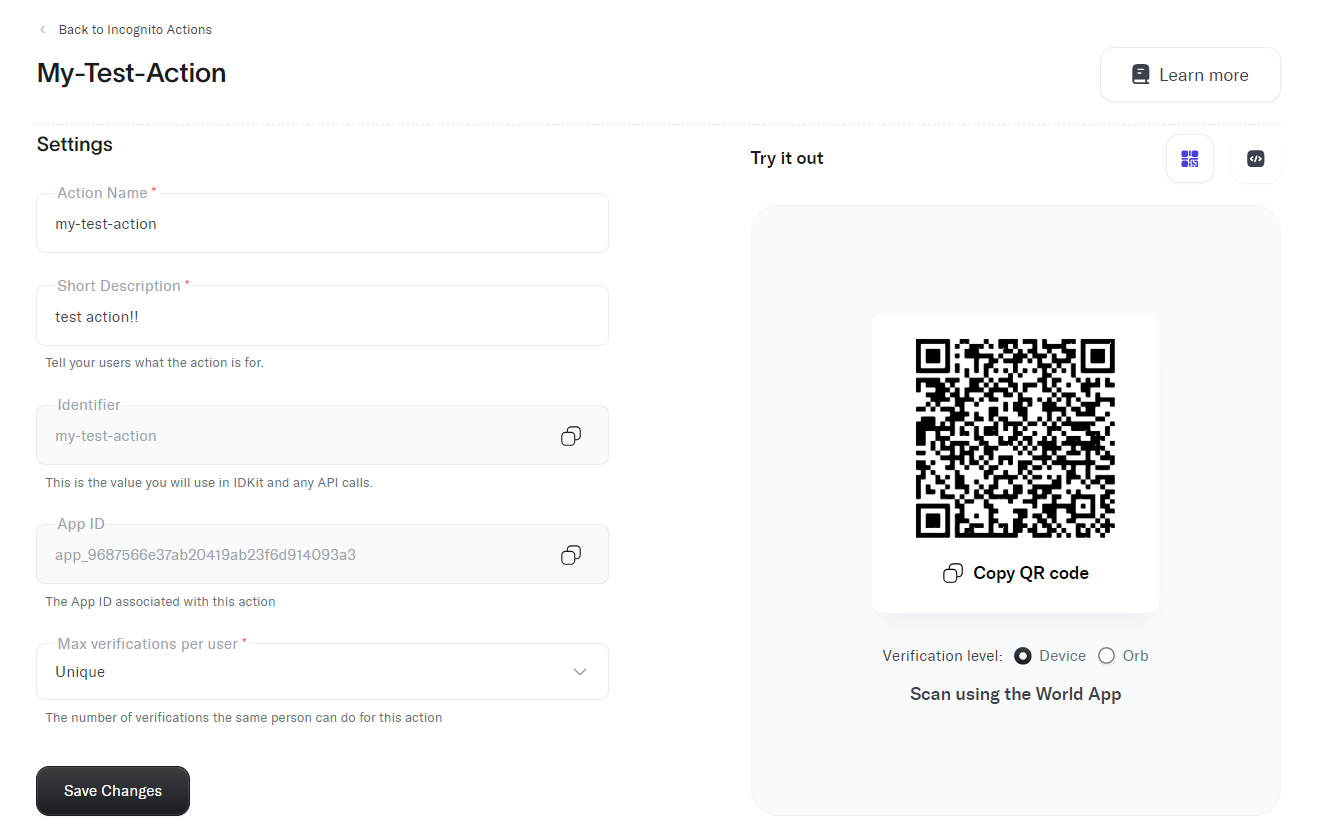
인증 과정을 위해서 우선 world developer potal에 앱을 만들고 incoginito action을 만들어야 한다.
https://developer.worldcoin.org/login
1. 앱을 만든다. 자유롭게 삭제할 수 있으니 Production / Cloud로 시작해도 문제 없다.


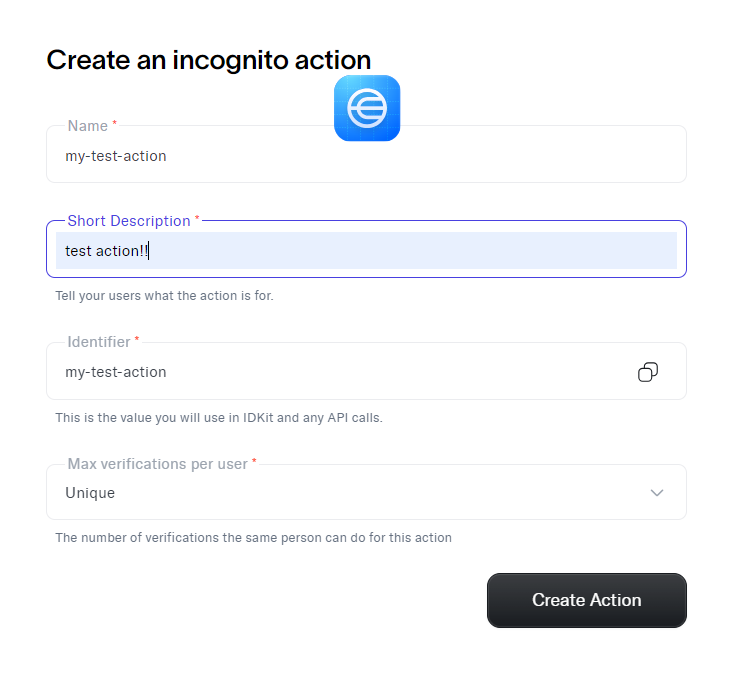
2. incognito action을 생성한다. Unique로 해야 한 사용자 당 한번 인증을 사용하게끔 할 수 있다.


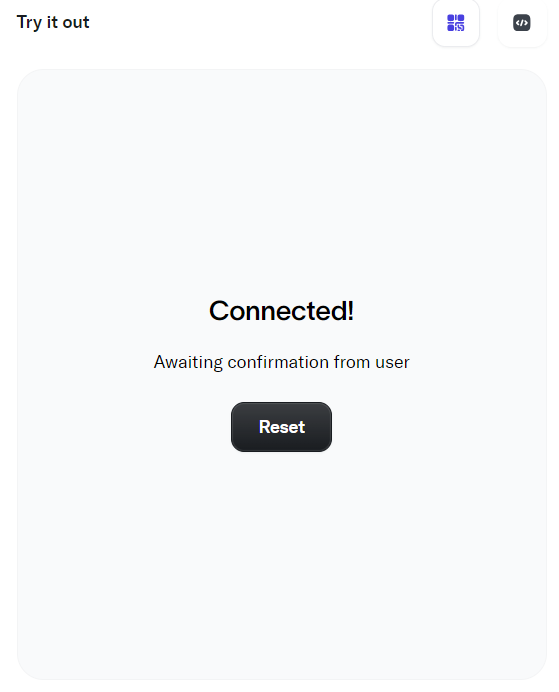
3. 여기서부터는 테스트다.
- world app을 통해 QR을 체크하면 Connected, 인증을 완료하면 완료 메시지가 뜬다.



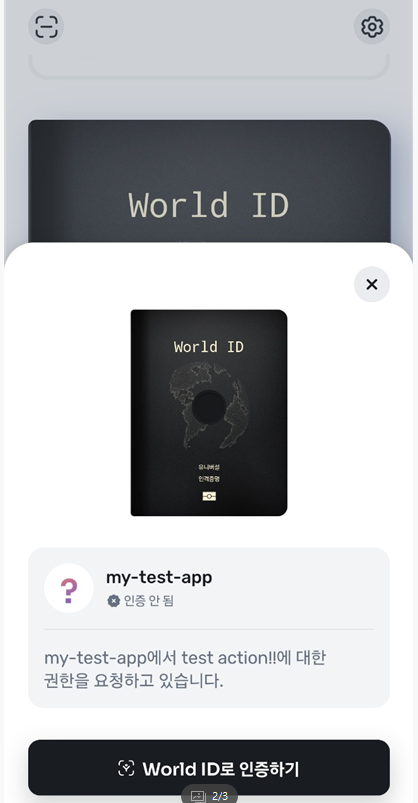
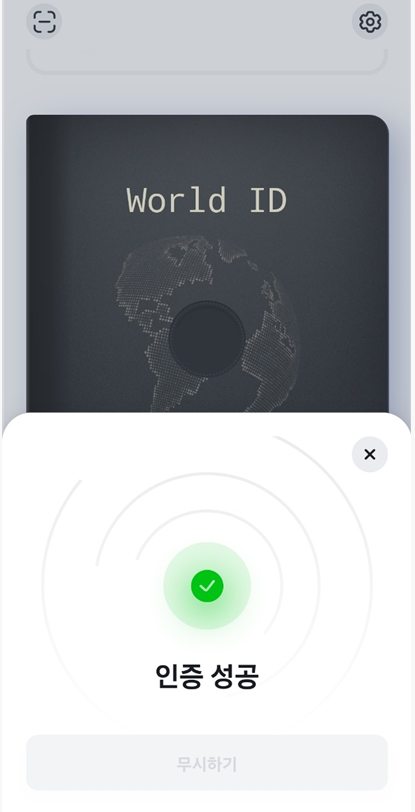
4. 앱에서의 동작
- 앱을 설치하고 좌측 상단의 카메라를 키고 QR을 체크한 후 앱을 등록한다.



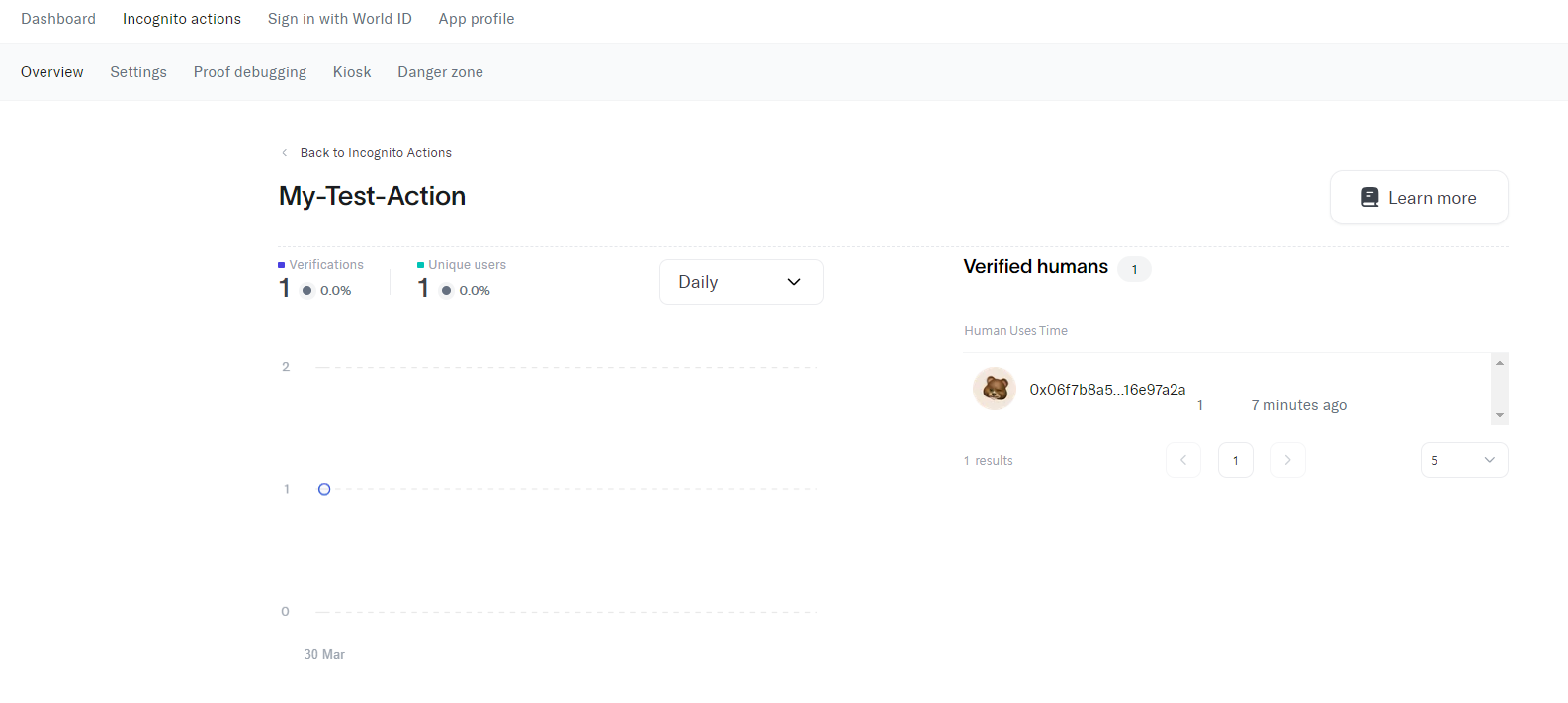
5. 사용자의 인증 확인
world App : https://play.google.com/store/apps/details?id=com.worldcoin&hl=ko_KR
app 선택 > incognito action > action 선택 > overview 에서 확인 가능

코드
먼저 작성된 코드가 v1이라 v1으로 먼저 소개한다.
개발 부분은 BE보다는 FE가 많다.
https://docs.worldcoin.org/reference/idkit#self-hosted-applications
import { IDKitWidget } from '@worldcoin/idkit'
<IDKitWidget
// no app_id is set for self-hosted applications
action="your_app_name_vote_1" // this is your action, set to whatever you'd like
signal="user_value"
onSuccess={onSuccess}
verification_level="orb" // only orb verifications are supported for self-hosted applications
advanced={
self_hosted, // enable the self-hosted mode
}
>
{({ open }) => <button onClick={open}>Verify with World ID</button>}
</IDKitWidget>
코드를 그대로 가져왔다.
world API에서 제공하는 코드를 그대로 쓰지말고, verify를 서버에서 진행하도록 구현하면된다.
QR코드를 띄우고, 사용자가 QR을 체크했을 때 verify 파라미터인 nullifier hash, merckle root, proof를 world 서버로부터 전달 받아서 BE로 전달해줘야 한다.(QR을 띄우는 부분에 이슈가 있었다고 들었는데 정확히 기억이 안남)
BE는 이 정보들을 받아서 verify API를 요청해 인증하고 인증정보를 서버에 저장하면 된다.
API 하나만 가져다 쓰기 떄문에 BE 코드는 단순하다
다만, 유의할 부분이 있는데 파라미터 누락/오기입과 이미 인증된 사용자의 재요청에 대한 HTTP Status code가 둘 다 400이란 점이다.
이 부분만 구분해서 FE에 전달하도록 구현하면 된다.
Client
@FeignClient(name = "worldVerifyClient", url = "https://developer.worldcoin.org")
public interface WorldVerifyClient {
@PostMapping(value = "/api/v1/verify/{appId}")
Object worldIdVerify(@PathVariable String appId, @RequestBody WorldVerifyRequestDto worldVerifyRequestDto);
}
RequestDto
@AllArgsConstructor
@Builder
public class WorldVerifyRequestDto {
@JsonProperty("nullifier_hash")
private String nullifierHash;
@JsonProperty("merkle_root")
private String merkleRoot;
@JsonProperty("proof")
private String proof;
@JsonProperty("verification_level")
private String verificationLevel;
@JsonProperty("action")
private String action;
@JsonProperty("signal")
private String signal;
}Service
try {
WorldAuthResponseDto worldAuthResponseDto = worldAuthClient.worldIdAuthentication(
appId,
WorldVerifyRequestDto.builder()
.nullifierHash(userWorldVerifyRequestDto.getNullifierHash())
.merkleRoot(userWorldVerifyRequestDto.getMerkleRoot())
.proof(userWorldVerifyRequestDto.getProof())
.verificationLevel(Consts.WORLD_VERIFICATION_LEVEL_1)
.action(userWorldVerifyRequestDto.getAction())
.signal("")
.build());
} catch(FeignException e) {
// e.status()로 400 에러 코드를 받아와서
// e.contentUTF8() body 정보를 꺼내와서 익셉션을 분류해야한다.
}당황스러운게 개발 마치고 배포를 앞뒀는데 인증 API v2가 나왔다.
(추후 업데이트 예정)
마치며
월드 앱에 서비스를 등록하는게 그럴 듯해 보이지만 문제가 있다.
1. 디스코드,레딧, 텔레그렘, 쇼피파이 등의 규모가 있는 서비스에 비해 작은 서비스는 한참 뒷페이지에 나올 것이다.
2. 외국인들이 더 많이 보는 사이트에서 국내 컨텐츠 밖에 없는 현재 서비스를 등록하는게 의미가 있을까였다.
그리고 인증 방식이 우리나라에서는 홍채 등록부터 막혀서, 월드 코인을 얻을 방법이 없다.
그만큼 국내 사용자들의 관심도 점점 떨어져 나가고 있을텐데... 일단 완성은 했는데 어떻게 될지 모르겠다.
그리고 영지식 증명과 그 증명을 위한 파라미터들에 대해서는 추가적인 공부가 필요할 것 같다.
'개발 > 뭔지모르면여기' 카테고리의 다른 글
| 고유한 객체 ID를 만들어보자 (UUID vs SnowFlake, 커스텀 ID 생성) (1) | 2025.02.10 |
|---|---|
| AWS CloudFront + S3 에서 발생한 CORS 문제 해결하기 (1) | 2024.10.21 |
| Windows 10에서 Phython requirements.txt 자동 생성하기(파이썬 패키지 의존성 자동 생성) (0) | 2024.02.19 |
| Windows 10에서 WSL1을 WSL2로 업데이트하기 (1) | 2024.02.10 |
| SpringBoot에서 Google Indexing API 사용하기 1 (1) | 2024.02.02 |
- Total
- Today
- Yesterday
- serverless
- Log
- AWS
- Spring
- 오블완
- java
- S3
- cache
- GIT
- lambda
- OpenAI
- ecs
- ChatGPT
- 후쿠오카
- 인프런
- JWT
- CloudFront
- 티스토리챌린지
- springboot
- CORS
- AWS EC2
- docker
- terraform
- Redis
- AOP
- Kotlin
- 스프링부트
- EKS
- elasticsearch
- 람다
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
